做好設計,什么能力最重要?
設計行業是一個變化極大、更迭迅速的行業,因此對于設計師來說無時不刻都在面臨著新的挑戰,設計師需要緊跟設計的潮流,及時的加強自己的能力,學習新的知識。那么,想要做好設計,在眾多的能力中,哪一個最重要?

設計行業每天發生著翻天覆地的變化,隨著專業的發展,我們也在不斷的學習新的技巧和趨勢,但同時我們也要明白,設計中那些基礎的UI準則,才是好的趨勢和風格建立的基礎。
今天,我們就一起來聊聊做好設計最重要的能力之一:區分視覺層次。
一、什么是視覺層次

視覺層次你可以理解為,通過將界面元素進行設計上的區分,引導用戶的注意力,并使用戶的注意力始終集中在頁面的關鍵地方。
但是今天沒有一個方法可以一直控制用戶注意力,就像我們今天做設計一樣,不同的產品要用不同的設計手法去設計,才能達到幫助用戶分清主次的作用。

視覺層次不僅僅包含文字有關,它還包含我們的圖片,視頻按鈕以及文字以外的視覺元素。
所以當你設計一個網頁時候,除了網站整體的顏色、排版、圖片也能夠影響視覺層次。那么如何讓設計的層次更清晰,常用方法有哪些,今天我們一起來聊聊關于設計層次,希望可以幫助到你。
二、運用尺寸大小建立層次

大小是建立視覺層次非常重要的方式,這里的大小不僅僅是文字,還包括圖形、插畫、圖片等等。作為設計師我們必須了解屏幕上每個元素的優先級,根據優先級來判斷它的使用大小。

當我們談到尺寸的時候,相信很多設計師有過被要求各種元素放大的經歷,確實大的元素能更好的吸引用戶。但是當元素越大,其實設計的復雜性也越高,所以在設計時候需要更注意整體節奏,把握好一個度。

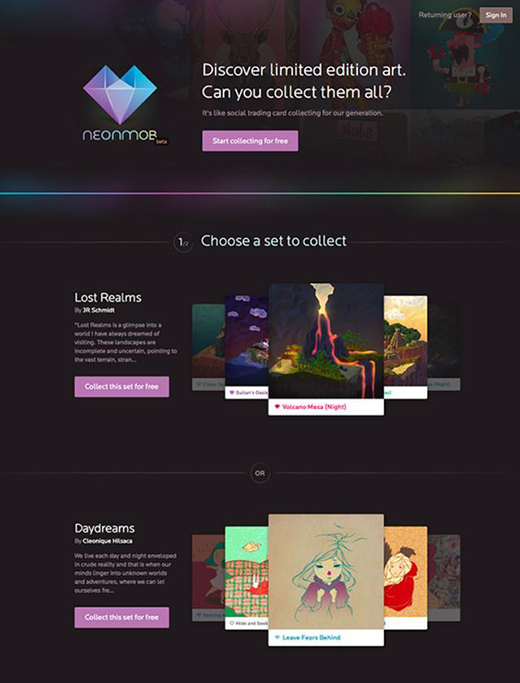
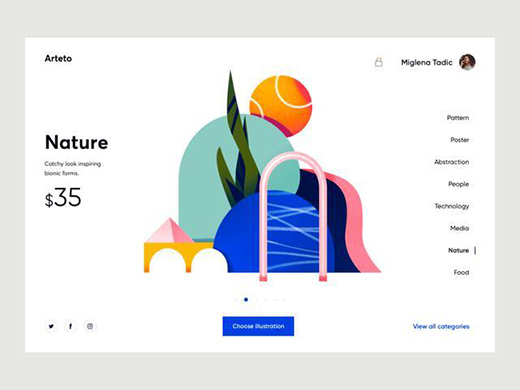
如上圖插畫的比重很大,在設計這種大的元素時,你的每個元素比例和細節處理都被同時放大了,我們可以看見這副插畫四周還運用了很多元素,讓頁面達到平衡,同時這個畫面和旁邊的文字場景也很好融合在一起。
一個好的設計一定是通過視覺手段讓用戶理解信息更加準確,在看完頁面文字和圖片后,很自然的引導到底部的按鈕,這才能算是一個很引人注目的設計。
三、運用色彩建立層次

顏色在視覺層次中扮演著非常重要的角色,設計師可以通過顏色來傳遞信息內容,同時也可以引導頁面內容,色彩在心理學中有著很重要的作用,比如黑金給人尊貴感VIP感,糖果色給人小清新,甜蜜的感覺;紅色能吸引人注意等等。
用戶在視覺情感上和顏色很容易聯系在一起,作為設計師我們需要對不同的色調,不同色彩進行細致的組合搭配,以掌握對色彩的了解。

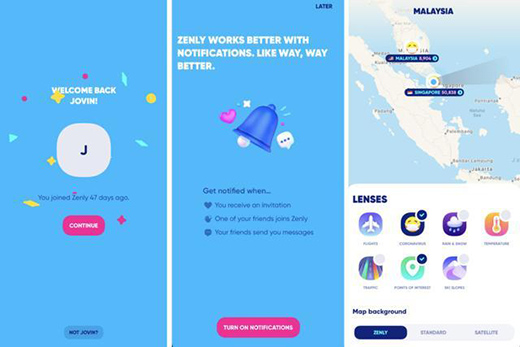
Zenly:國外知名產品,在引導頁面設計時候運用紅色按鈕吸引用戶注意,在App主頁面里面,通過深藍色強調選中效果以及Tab。

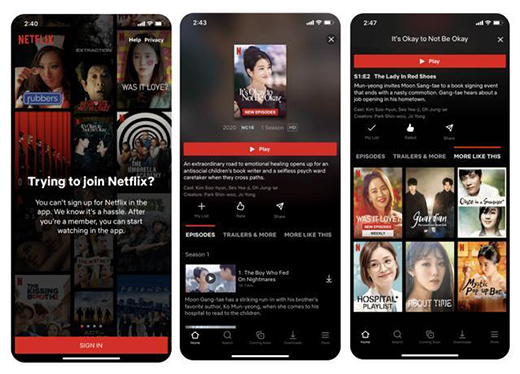
Netfix:知名的電影軟件Netfix在設計中,充分運用色彩去增強層次,無論是在引導頁按鈕設計,還是在頁面核心行動點,以及Tab切換等地方,都通過顯眼的主色來引導用戶操作,讓頁面的行為路徑更加順暢。

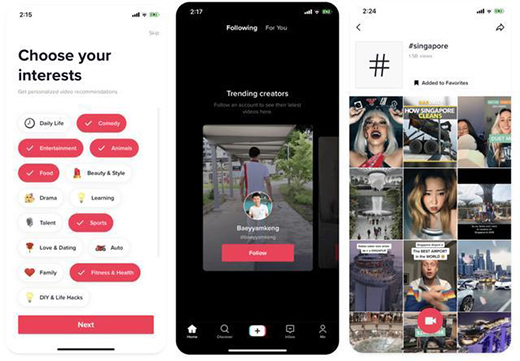
Tiktok:抖音海外版本設計,整體UI部分非常簡單,頁面還是一如既往突出內容為主,所以在整個設計上就通過色彩來強調頁面優先級,比如拍攝,分享,選擇這些核心操作都通過色彩來引導完成任務。
四、運用文字大小字重建立層次

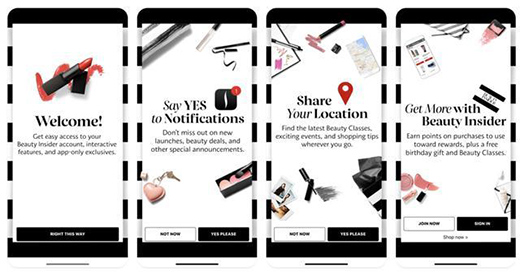
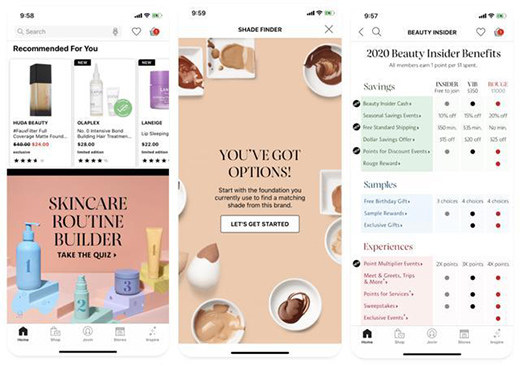
絲芙蘭App的設計,在引導頁采用一個襯線體非常有品位,通過字體大小,和字重對比,再配合美妝護膚的行業屬性,頁面非常的簡潔大氣,有對比有細節。

無論是產品介紹,還是詳情頁,絲芙蘭設計都是采用字重和字體大小對比,來打造層次,字重和大小,也是設計師常用建立層級的方式。

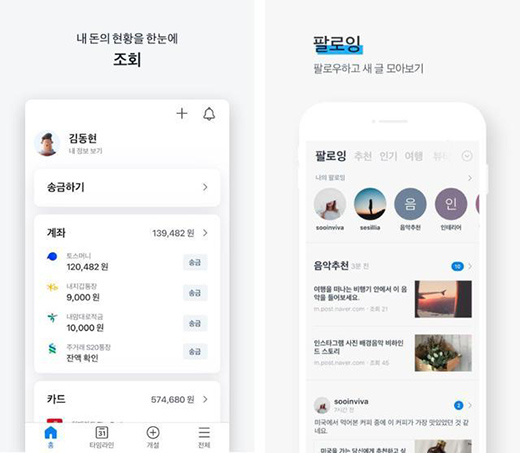
除了字重以外,還可以字體透明度來增加層級,一般是黑色搭配灰色使用,再加上字體大小和字重整個頁面層次會更加清晰。如上圖韓國APP頁面,標題是黑色,輔助說明文字字號小4號,同時顏色改為淺灰色,這樣設計頁面層次增強了很多。

很多設計師在做界面時候,喜歡字體就一個顏色用到底,這樣會顯得界面粗糙,也沒有層次感。但是運用好我上面說的字體大小,顏色、字重等對比其實節奏很容易就能做出來。
五、運用視覺重量建立層次

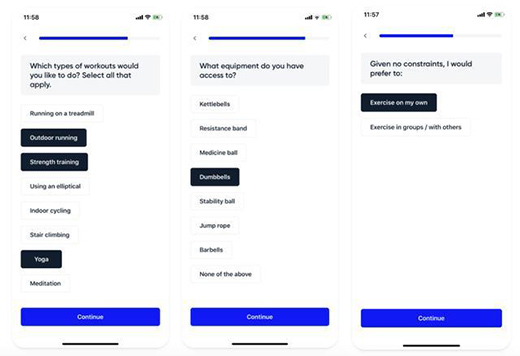
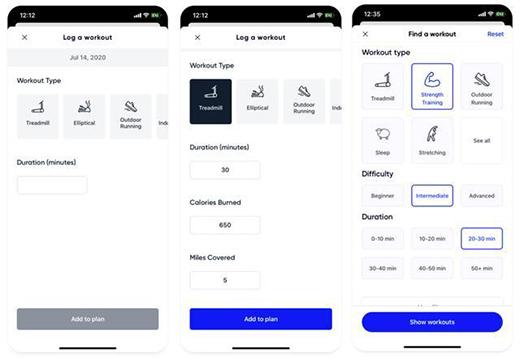
比如aaptiv這個產品的功能頁面設計,就是運用了視覺重量的對比,線框按鈕最弱,其次是黑色選中效果,最重的功能引導按鈕,視覺重量的對比能很好讓用戶關注到功能內容。

如上圖,選中的黑色視覺重量最重,其次是藍色選中效果,最后是未選中的黑色,視覺重量幾乎我們每一個頁面中都會使用到。


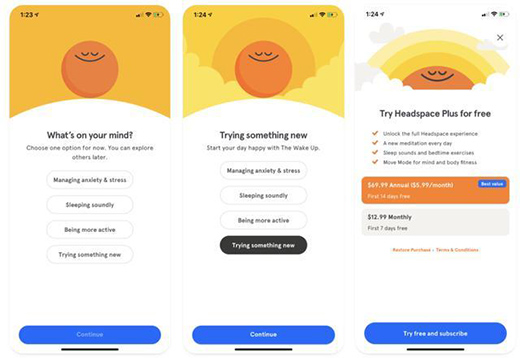
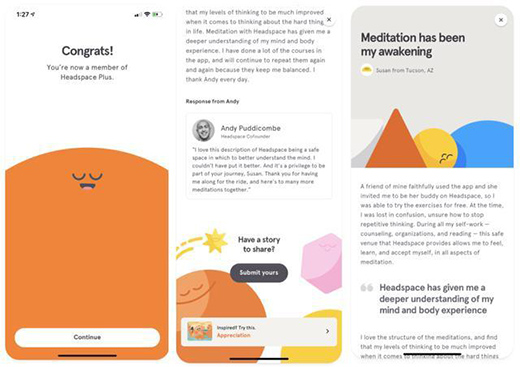
headspace這款產品我非常喜歡,將情感化用到了極致,在頁面很多細節地方運用了不同的小橙人在背景上,視覺重量有輕有重,通過不同視覺重量來表達頁面內容,非常巧妙。

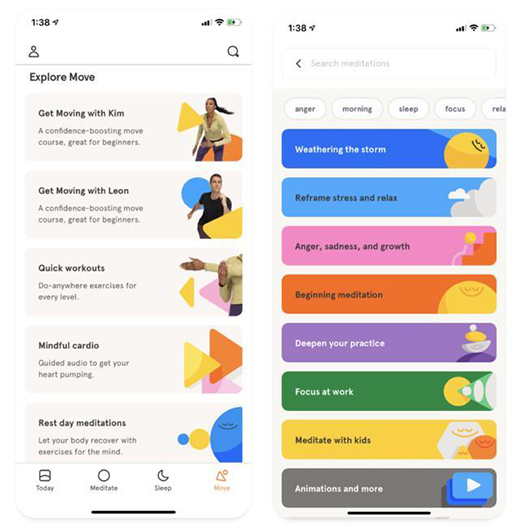
在列表的表達上,不同視覺重量感受是不一樣的,比如左邊的視覺重量更輕一點,用戶關注圖形同時也去關注文字內容,右邊這個視覺更重,更加引導用戶去點擊功能模塊內容。

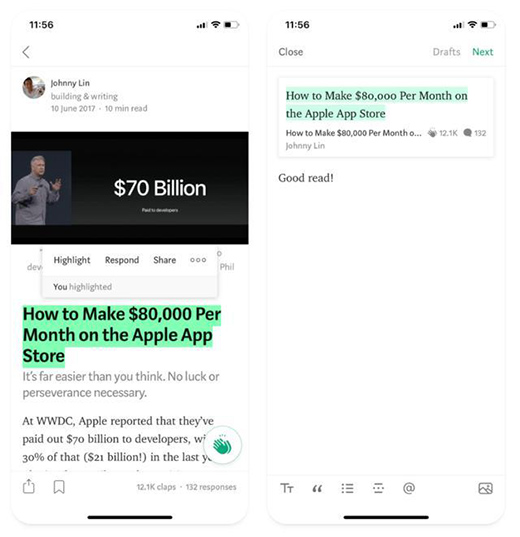
設計師熟悉的medium官方App設計,在正文閱讀時,同樣采用不同的視覺重點來突出重要信息,比如左邊通過字重以及文字背景綠色底色和正文對比,非常醒目,右側通過淺綠色作為背景強調突出。

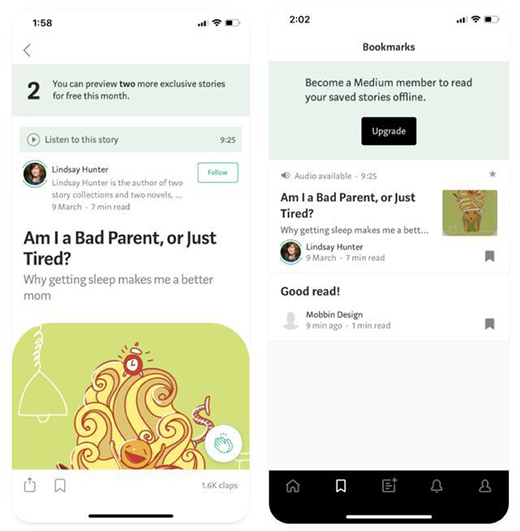
同樣在一些重要位置,Medium也是運用視覺重量處理,如左圖通過頂部提示條提示可以通過語音播放,在右側付費文章通過行動按鈕引導用戶升級付費。
六、最后
視覺層次還有很多表達方式,比如運用重復,負空間,肌理效果,間距,隱喻等等方式,在下一篇我將接著分享視覺層次的下半部分,希望大家每天都能有收獲!
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









