小技巧新趨勢!簡單有效的空間共享式網頁排版
越來越多的網頁內容開始采取別具一格的排版設計,其中最典型的一種,就是讓文字布局橫跨不同的元素所處的區域,讓排版和其他的模塊共享空間。這種設計理念并不復雜,而這種趨勢也在網頁設計領域越來越熱。
這種設計手法非常容易識別,文字排版部分通常會從頁面的一個區域,延伸到另外一個模塊所在的區域,比如某個圖片上的文字內容延伸到另外一個圖片或者彩色區塊當中,共享了其他組件的空間。這種設計所牽涉到的頁面圖層的實現方式會很有意思,因為它可以承載很多富有創造力的設計。所以,接下來我們一起來看看一些典型的設計手法:
空間共享式文字排版

這種空間共享式排版是一種相當容易識別的設計手法。實際上,在一些海報和明信片設計中,也可以采用這樣的設計。它的最典型的特征是,文字或者相似的元素橫跨多個圖層、模塊或者區塊。
從廣泛意義上來講,這個設計手法的核心概念是某個元素和其他的元素共享空間,橫跨不同區域,元素相互疊加。這種設計常常被視作為分屏設計的一種延伸。
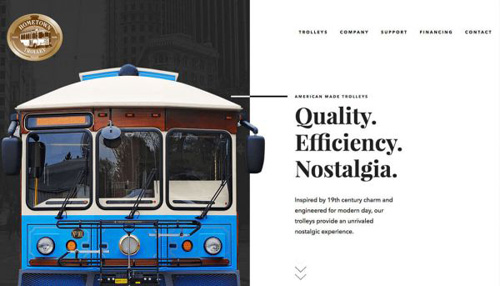
許多跨區域的排版設計都非常明顯,但是也有比較微妙的,比如上面的網頁 Hometown Trolley 。右側文本部分伸出一條線,將用戶視覺引導到左側的圖像當中,如果你仔細觀察,還會發現左邊汽車的后視鏡從背景中突出并延伸到右側的文本區塊當中來。
如果設計得合理的話,這種設計手法能夠借助元素區域的疊加,有效的幫助用戶更好地了解內容和信息。共享的區域成為了不同區塊和不同信息的連接。這種設計的另外一個好處在于,文本內容可以更好的被承載,共享的模式就像是兩個相互連接的巨型卡片模塊。
圖片和文本的混排

漂亮的排版和精美的圖片總能相輔相成。許多設計師都喜歡在使用共享空間式排版的時候,采用垂直定向的圖片(不過由于各種屏幕的高寬比不同,這種技術使用的比例并不高。)。
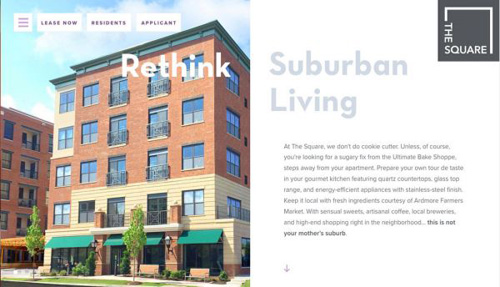
空間共享式的排版設計能夠將各種元素的屬性淋漓盡致地呈現出來,還能確保整體設計在視覺上的愉悅感。文本字母可以橫跨圖片和留白,也可以在各個區域單獨地使用,合起來看和分開看都含有意義,就像視覺化的“雙關”。
而上面的 Square Apartments 就是這樣的設計,標題無論是合起來看,還是分開看,都具有意義。
這樣的設計有一個好處,由于文本需要跨越不同的區域,配色不用保持完全的統一,根據文字周圍的背景色進行調整,這樣的設計簡單而容易上手。難的地方在于文本內容的分拆和合并的狀態下,表達的含義是否都合適。
大膽的字體選取

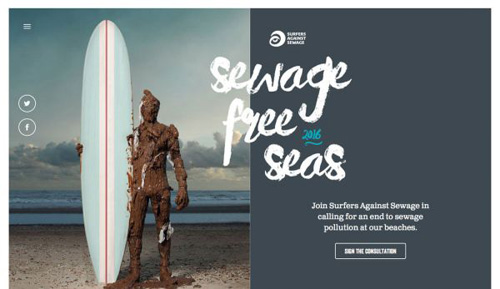
有趣而又獨樹一幟的字體,在跨越不同模塊的空間共享式布局下,能帶來獨特的視覺體驗。這樣的字體通常本身就可以很好地發揮強調的作用,即使橫跨多個不同的區域,也不會降低其作為焦點的地位。
如果你想沿著這個思路來設計,最好的做法是讓標題盡量長一點,選取足夠亮眼的字體,和字體色彩有足夠對比度的圖片和文本背景色,確保文本的良好可讀性。
可讀性是這種設計手法中最重要的點,通常情況下,文本部分會選擇黑色或者白色的字體,雖然許多用戶看起來可能會覺得簡單,但是要平衡圖片、背景和文本三個部分的配色體系,實際上還是挺麻煩的。
色塊和文本的搭配

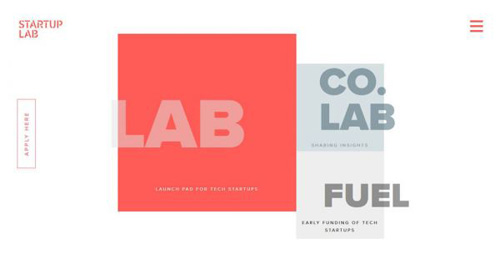
圖片和文本的搭配是許多設計師的首選搭配方案,但是如果沒有圖片也同樣可以實現空間共享式的排版設計,使用色塊、幾何圖形和文本,是一樣的道理。
上方 Startup Lab 的網站就將色塊和文本以極其時尚的方式搭配起來,文字橫跨白色的背景和不同的色塊,合理的色彩對比讓整個視覺顯得微妙又舒服。
添加動效作為提示

使用空間共享式的排版,并不以為著你不能使用其他的設計手法,比如動效就可以與之很好的結合起來。使用動效、視差等特效能夠便于用戶理解你的設計,鼓勵用戶與頁面交互。
在頁面元素較多的時候,微妙的動效能夠更好的創建視覺焦點。
在上面的頁面當中,那個小的圓形LOGO會緩慢地轉動,在這個不對稱布局的頁面當中,它是當之無愧的視覺焦點。它很好地填補了圖片和文本之間的空白,讓整體設計更加完整和平衡,加上動畫效果,你會對這個品牌有印象深刻。
保持簡約

在絕大多數的情況下,簡約的設計還是非常有效的。雖然這是老生常談,但是它完美的規避了復雜設計所面臨的各種問題,高效直接的排版設計也更容易發揮作用。這個時候,一個簡單的空間共享式的排版就能夠讓用戶立刻注意到,并且發揮效果。
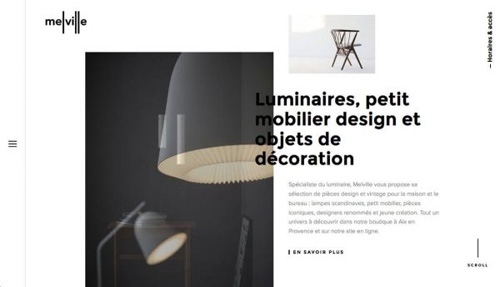
如果你不知道從何入手,可以嘗試使用最簡單的極簡布局框架,使用黑色的文本和白色的背景,就像上面Melville 這個也能,讓彩色的圖片成為視覺焦點。
結語
在空間共享式的頁面中,排版設計和圖片的處理相對而言更加現代化,相比傳統的設計手法而言,其實并沒有復雜多少。這種設計手法讓頁面中常常被用戶忽略的元素和其他的元素有了更多的交集,讓頁面內的元素“互動”了起來。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









