設計師如何面對適配挑戰?
隨著這些年社會的快速發展,國內的互聯網公司也不斷的發展,UI設計也慢慢的成為產品中不可缺少的一部分;并且如今產品更新換代的速度很快,怎么做到屏幕的適配性也是UI設計師需要注意的;本文作者分享了關于設計師如何面對適配挑戰,我們一起來了解一下。

這篇文章敘述了一個非常實際且廣泛的 UI 設計難題,在工作中時常會發現程序員交付的產物和設計稿相比有些出入,測試的時候也時常會產生一些適配問題;有的時候同事會告訴你只需要管好在默認屏幕尺寸上的完美展現,有些程序員也會告訴你無法做到屏幕全量等比適配。
在屏幕尺寸多樣化如此嚴重的年代里,UI 設計師遇到了很多新的挑戰;而如何能夠達成相對完美的跨屏幕展示是每一個 UI 設計師都需要思考的問題。

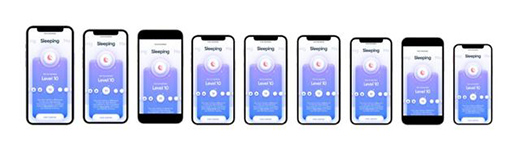
iPhone 12 不同的屏幕尺寸展示
2020 年 10 月 13 日,蘋果發布了年度手機公告并介紹了四款新手機。大部分人在討論它們的新設計和功能,所以讓我們來討論點別的:
我個人而言很喜歡它們回歸 iPhone 5 和 iPad Pro 的設計風格,這是一個很棒的選擇;我也很喜歡 Pro 的功能,以及可以買到更小的 iPhone,這個磁吸充電讓我開始期待蘋果筆記本可以使用同樣的方法充電。
一、但是在金屬和玻璃的架構里有一個巨大的改變
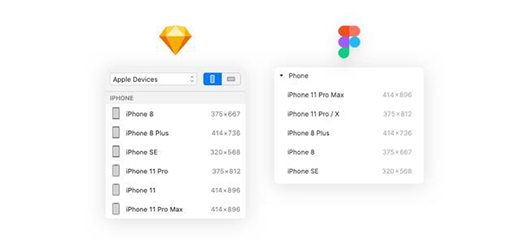
如果你是一個移動端或者響應式網頁設計師你可能會知道,蘋果的移動端設備越來越多,這就是為什么 Sketch 和 Figma 里的畫板尺寸預設越來越多的原因。

Sketch and Figma — Apple Devices
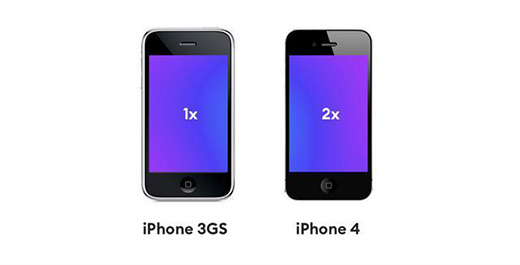
這些新的 iphone 使得布局越來越復雜,記得 Steve Jobs 介紹 iphone4 Retina 顯示屏的時候嗎?
他特別提到說當時所有的設備的基礎分辨率是一樣的,都是 320*480,只是在像素密度上提升到了 2 倍。

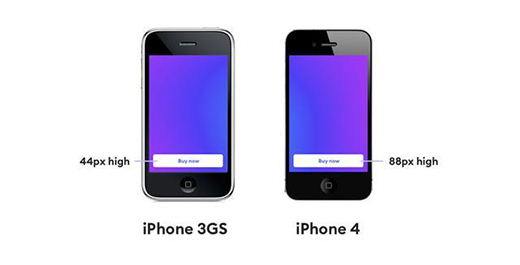
iPhone 3gs vs iPhone 4 分辨率
對于 UI 設計來說這真的很棒,你用 320*480 的屏幕布局做一切設計,然后導出兩倍圖就行。
這就非常“蘋果”,去除那些不必要的復雜,一個清晰簡單容易 follow 的途徑。
二、歡迎來到2020

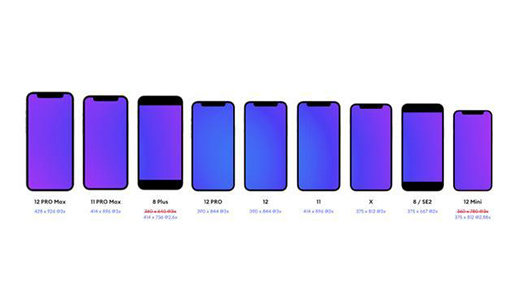
2020 年 iPhone 不同的設備尺寸
看看這些尺寸,我甚至還沒有把第一代 iPhone SE 放進去;所以說,這些 360*780,390*844 的分辨率是哪里來的?好吧,他們只是主要分辨率屏幕的 1/3 尺寸,但是這會增加很多很多復雜的工作量,對吧?
三、所以,我們要如何應對呢?
以下面這個 iPhone12 和 12Pro 的項目為例,根據這條推特文章,我們得到了新寬度 390。

但是 iPhone12 Mini 最小的分辨率尺寸是和 iPhone X 一樣的 375*812;這里的問題是,他并不正正好好是 iPhone x 屏幕尺寸的 3 倍,而是 2.88 倍;當然,在小的屏幕上看來并不是個很大的問題,大部分如何展示目標的實際運算是由代碼實現的。

ukiyo 在不同設備上的展示區別
四、所以,我們要如何設計?
從上面這個例子看來,我們一般在 Hype4 上做創建;你可以看見這并不理想,特別是上方和下方的間隙需要特殊調整去提升使用體驗;在一些手機上主按鈕要求可以滾動,所以我們需要為一些設備顯示調整布局上的整個卡片和字號以便于使用。(這種問題通常是在開發途中需要注意的)

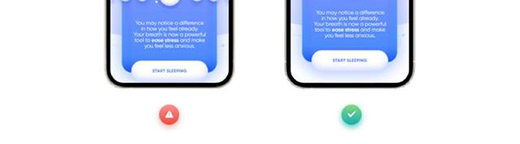
沒有調整過設計的(左圖) VS 針對不同的分辨率屏幕進行設計上的調整(右圖)
當然 Swift UI 和代碼技術的發展使得這件事變得簡單了一點,但是在設計階段,我們仍然希望實際看到設計在大屏幕設備上的展現效果;我們仍然會使用 Sketch Mirror 來查看設計在那些設備上的表現,這會使得我們付出更多一些不必要的工作量。

ukiyo 屏幕底部沒調整的效果(左圖) VS 調整過的效果(右圖)
我們同時為 iPhone X 設計 375*812 的尺寸和 414*896 的尺寸,這覆蓋了大部分個人手機,開發者可以以此設計從代碼層面實現對其他屏幕的適配。
1. 我們應該簡單的放大設計稿來適配這些手機嗎?
答案是,這要看情況——如果是以內容為核心的軟件(瀏覽網頁、觀看視頻、打游戲),UI 設計可以使用固定的尺寸,通過等比放大來適配不同的屏幕,放大時可以采用更高的分辨率。
但是,如果只是單純的放大可能會使得我們專門為某個屏幕尺寸所設計的字號失去節奏感和平衡感,可能會看上去太大,太小或者太寬。
同時,一些放大或縮小 可能會導致比較細的線條上出現鋸齒,這些情況的出現與否完全取決于像素比例;所以如果你在使用細體字體,你可能會失去一些可讀性。
蘋果在 iOS7 之后解決了這個問題,推出更粗、更大的字體,并舍棄了大部分的細體字體;但是,一些設計師和產品經理更加喜歡細體,因為他們認為細體是更加好的設計。

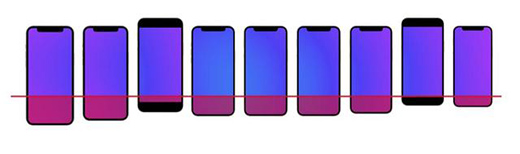
以最小屏幕為標準將所有 iPhone 屏幕進行高度對比
如果我們在這些手機上嘗試適配同樣的滾動高度,我們將留下一些無用的空間,這并不是一個最佳的方案;當然這里可能有些夸張,就像是有些手機有不同的長寬比,這里只展示了一個普遍的原則。
2. 折疊線
折疊線是一種比較古老的概念,它意味著一條用來分割我們視覺首屏和余下內容的不可見的線;概念上而言為了方便被獲取,重要的信息必須在分割線之上。
有一種爭論的觀點是“人們不愿意滾動屏幕”,在當代而言聽上去有一些愚蠢(事實上我們每天平均滾動手機屏幕的長度是 300 米)。
但是,這可能會影響一些電子商務項目,例如說那些想要把商品有關信息和立即購買按鈕放在同一屏內的項目;當然,我們可以設計一個全屏浮層式按鈕,但是這不能解決有些特定的手機會對信息進行切斷的問題。
所以我認為對于電子商務項目而言,最好是直接將同樣大小的設計進行放大處理,這樣可以給予所有設備的用戶一個同樣的使用體驗。
一個 44pt 高度(一倍屏幕下 44px 高度)的按鈕在二倍屏上將會是 88px,看上去和在 320*480 屏幕上的 44pt 按鈕樣式將會是一樣的。

案例如上
五、總結
我錯過了那個基于同一視覺只有兩種分辨率的時代,那個不論是設計還是測量都比較簡單的年代。
在這個屏幕多樣化比例高的年代,iOS 開始走上了和安卓一樣的道路,更多的分辨率、寬高比使得移動端設計越來越復雜化。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









