設計中國:什么是自適應網頁設計
移動設備正超過桌面設備,成為訪問互聯網的最常見終端。于是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的網頁?自適應網頁設計的出現很好的解決了這個問題。這篇文章將帶你了解一些關于自適應網頁設計的基礎知識和設計范例。

一、理論基礎:什么是自適應網頁設計?
2011年,網頁設計師Aaron Gustafson在他的書《自適應網頁設計》里率先提出了自適應網頁設計的概念。
Adaptive design (自適應設計):為不同類別的設備建立不同的網頁,檢測到設備分辨率大小后調用相應的網頁。目前AWD網頁主要針對這幾種分辨率(320,480,760,960,1200,1600)
和響應式網頁不同,自適應設計是基于斷點使用靜態布局,一旦頁面被加載就無法再進行自動適應,自適應會自動檢測屏幕的大小來加載適當的工作布局。因此,當您在電腦上打開瀏覽器瀏覽網頁時,該網站會自動檢測并選擇該桌面屏幕的最佳布局。
二、實踐方法:如何做自適應網頁設計?
基礎的網頁設計涵蓋了幾大重要環節:
前期的原型設計(工具:Axure,Mockplus)
UX設計(工具:Justinmind)
UI設計(工具:Sketch)
后期的前后端,HTML,CSS, JS.
而做好自適應網頁設計則需要遵循以下幾個步驟:
Step 1. Meta 標簽
為了適應屏幕,不少移動瀏覽器都會把HTML頁面置于較大視口寬度(一般會大于屏幕寬度),你可以使用viewport meta標簽來設定。以下viewport meta標簽告訴瀏覽器視口寬度等于設備屏幕寬度,且不進行初始縮放:
Step 2. HTML結構
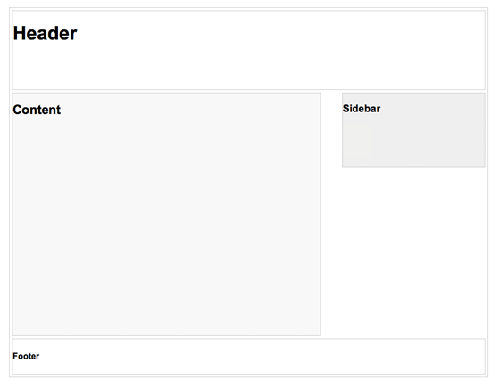
在這個例子中,頁面布局包括 Header, Content, Sidebar和Footer. Header固定高度為180px, Content寬600px, Sidebar寬300px。

Step 3. Media Queries
CSS3 media query是自適應網頁設計的關鍵,就像高級語言里的if條件語句,告訴瀏覽器根據不同的視口寬度(這里等于瀏覽器寬度)來渲染網頁。
三、自適應網頁設計范例
目前很多網站在PC端和手機端已經采用了自適應設計,在不同的設備上瀏覽網頁時已經可以很好的體驗到自適應網頁設計。比如,Amazon, USA Today, Apple, and About.com等。但自適應設計在移動網站上顯示的布局可能與桌面版本會有所不同。所以,做自適應網頁設計時,設計師需要做更多的工作來滿足至少6種常見的布局需求。
這里有一些優秀的自適應網頁設計范例供各位設計師朋友參考。
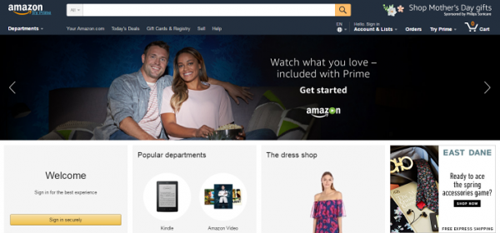
1. Amazon
與使用自適應網頁設計(如CNN)的其他網站類似,亞馬遜鼓勵用戶下載其品牌應用。 據報道,通過采用自適應設計,亞馬遜移動端的訪問速度比以往的響應式網頁設計提高了40%。并且,此外,亞馬遜的自適應網站為移動用戶提供了在移動設備上使用“Amazon.com全站點”的機會,而響應式設計并不會提供。

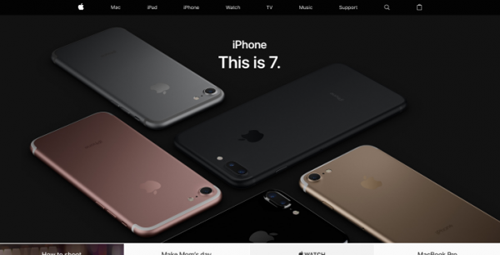
2. Apple
蘋果的設計向來以簡潔著稱,不論是它的網站、商店,還是產品設計無不體現著這一主題。沒有采用響應式網頁設計,這一點讓蘋果飽受詬病。畢竟,它的一系列智能產品就是響應式設計存在的原因之一。現在,蘋果采用了自適應網頁設計,這也意味著蘋果的官網將會隨著設備類型和功能做出改變。

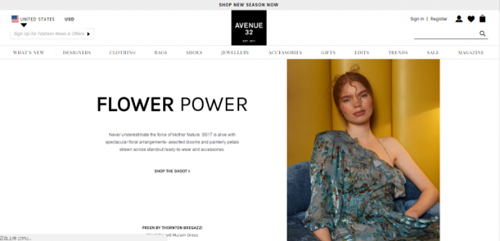
3. Avenue 32
在線奢侈品購物網站Avenue 32是一家采用自適應網頁設計的典范。該品牌的特色是設計師與Usablenet合作,創造出無縫,直觀和極具視覺吸引力的移動和平板電腦體驗。根據Usablenet的說法,桌面版網站上充滿了內容豐富的網頁,包括產品圖片,設計師細節,策展的外觀等等,這個品牌必須創建一個視覺和功能上與這種桌面體驗一致的多渠道網絡產品。
Usablenet首席營銷官Carin van Cuuren表示:“采用自適應網頁設計使Avenue 32能夠突出其移動端的發現和商務功能,從而使客戶能夠隨時隨地瀏覽和購物。 “而且,智能手機和平板電腦的訂單增長了40%,移動流量翻了一番,平均移動交易增長了27%。”

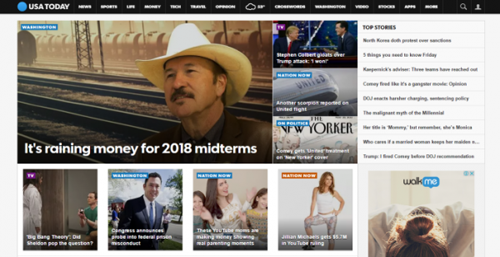
4. USA Today
自適應網頁設計讓“今日美國”(USA Today)選擇了一種自適應方法,因為該技術允許品牌通過考慮操作系統和屏幕尺寸來檢測特定設備,以提供量身定制的體驗。” 因此,提供比響應式更豐富的新聞體驗可能會更受歡迎。

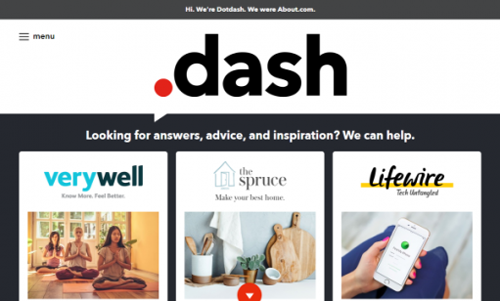
5. About.com
各類新聞網站都采用了自適應網頁設計,因為它能快速加載網頁和滿足所有不同設備的讀者訪問網站。

以上5個自適應網頁設計的案例從各自不同的角度,不管是網頁的訪問速度,品牌影響效應,或是用戶體驗方面都極大的說明了為什么自適應網頁設計會變的流行起來。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆