跟著建議走!這樣的移動端網站設計才正確(2)

同時你還要保持你的菜單目錄足夠的易用:
它應當基于根據重要性和價值來進行排序
它不應當包含用戶不理解的術語,菜單要使用通俗易懂的表述方式。
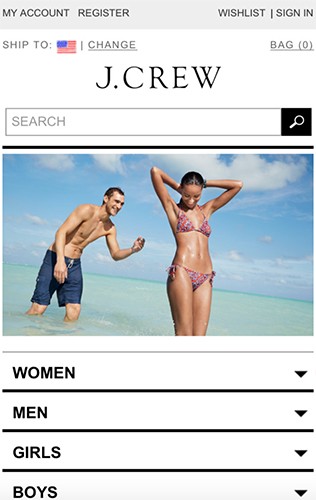
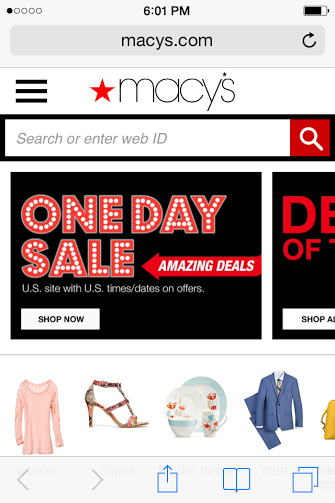
4、讓搜索框顯眼
如果在你的網站中,搜索是主要的功能,那么你在做移動端頁面優化的時候應該突出這一功能,因為它是高轉化率的功能,確保它足夠顯眼是很有必要的。當用戶想要獲取特定功能的時候,傾向于使用搜索功能來實現,所以,搜索應當是用戶一打開頁面就能看到的控件。通常應當讓搜索框置于頁面頂部,以文本輸入框的形式存在。

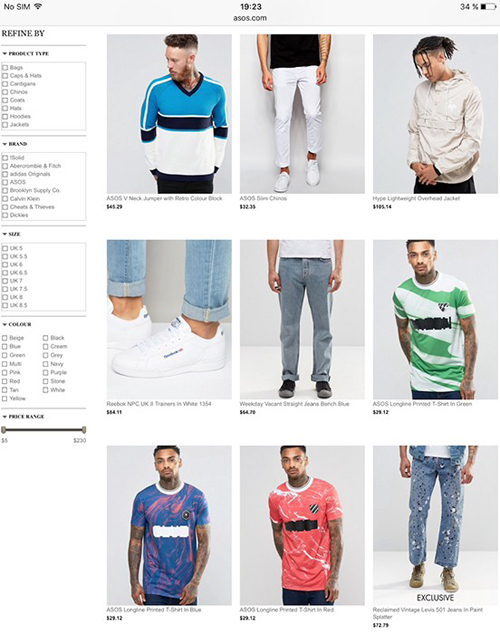
5、讓網站正好合適,無需縮放
桌面端網頁出現在移動端設備上,最令人沮喪的地方就是它需要縮放。不放大頁面,不僅難于閱讀,而且用戶容易錯過重要的細節,而放大來瀏覽,需要來回拖放。而針對移動端優化后的頁面則不存在這個問題。圖片、字體和頁面寬度都正好合適,用戶能夠完整地獲取信息,確保了最基本的可用性和易用性。

6、使用高素質的素材
你的網站中所有的圖片、視頻和UI元素都是你的產品的一部分,當你針對移動端優化頁面的時候,它們都是重要的組成部分,它們素質的優劣直接影響到用戶的觀感。

7、設計便于觸摸交互的頁面
如果你的頁面是針對移動端設計的,那么網頁中按鈕的尺寸應當和手指的大小相匹配。MIT的Touch Lab 通過研究發現,指面的觸摸尺寸平均大小為 10-14mm,而指尖的平均尺寸是8-10mm,也就是說10mmx10mm的控件尺寸設計是比較合理的大小。

另外一個需要考慮的是就是可觸摸控件指尖的距離。如果兩個按鈕比較靠近,那么用戶在移動端上就很容易出現誤觸的情況了。如果想要解決這個問題,就需要根據實際情況重新調整尺寸和按鈕之間的距離,以適應用戶手指交互的需求。下面是推薦的尺寸設定。
8、讓用戶在決定之前先行探索
讓用戶在對你的網站毫無了解的情況下就要求他們去注冊,其實是違反互惠互利原則的。曾有數據表明,讓用戶過早注冊導致超過85%的用戶選擇了放棄和離開。

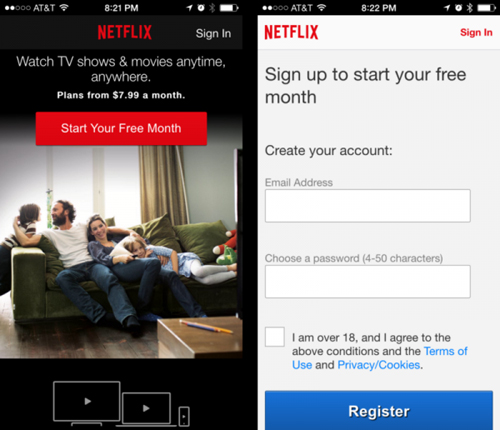
NetFlix 曾經給予用戶一個月的免費試用,不過用戶需要注冊之后才能使用這一福利。
一般說來,用戶在提供個人信息注冊之前,會瀏覽一下網站內容,了解這個網站是什么樣的類型、提供什么樣的服務,再做決策,對于從未聽過的品牌尤其是如此。想要打破轉化率的壁壘,你在設計網站的時候
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆